設定:Image

視覚効果
重なった背景をぼかす
.sam22 {
backdrop-filter: blur(10px) brightness(150%);
-webkit-backdrop-filter: blur(10px) brightness(150%);
margin-top: -7ch;
height: 7ch;
}
backdrop-filter
グラデーション
親要素背景色を透過
.sam24 {
background: #333;
}
.sam24 img {
-webkit-mask-image:linear-gradient(to bottom, #fff 40%, transparent 100%);
mask-image: linear-gradient(to bottom, #fff 40%, transparent 100%);
}
グラデーション 2
左へ「緑」→「青」50%まで→「透明」75%まで→75%から「赤」に
.sam24b {
background: linear-gradient(to left, #00ff1b, #0001ff 50%, transparent 75%, #ff0000 75%);
}色を変更
.sam25 { filter: hue-rotate(90deg); } : 例
- 色相 : hue-rotate(90deg);
- 彩度 : saturate(200%);
- 明度 : brightness(200%);
- コントラスト : contrast(200%);
- 色反転 : invert(100%);

画像幅を縮小
ヒーロー画像 : 親要素にmax-width:1000pxで表示
430px < width < 1000px内で端が切れる 高さに依存

.sam31 {
width: min(1000px, 100%);
overflow: hidden;
}
@media print, screen and (430px <= width < 1000px) {
.sam31 img {
height: clamp(200px, 35vw, 212px);
object-fit: cover;
}
}描画
picture要素
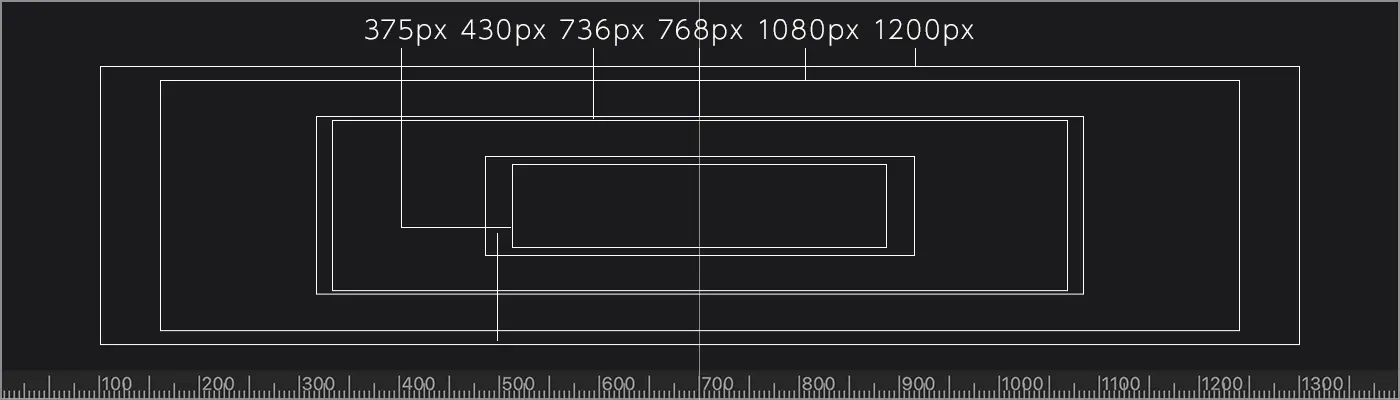
サイズで変更
1280px以上でdummy-c.jpg
768px以上でdummy-b.jpg
上記以外でdummy-a.jpg
種類で変更
サイズだけではなくsvgなどの種類にも対応
<picture>
<source srcset="dummy-c.jpg" media="(min-width: 1280px)" />
<source srcset="dummy-b.jpg" media="(min-width: 768px)" />
<img src="dummy-a.jpg" alt="代替テキスト" />
</picture><picture>
<source srcset="dummy.svg" type="image/svg+xml" />
<source srcset="dummy.png" type="image/png" />
<img src="dummy.gif" alt="代替テキスト" />
</picture>
イメージ均一化
サイズの違うイメージを16 : 9で均一
親 : display: grid;
grid-template-columns: repeat(3, 1fr);
.sam21 img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: contain;
}複数背景
場所、大きさ、繰り返しなど個別に
.sam28 {
background: url(a01.jpg), url(a02.jpg), url(a03.jpg), #eee;
background-repeat: no-repeat, no-repeat, repeat-y;
background-position: top left, left 50px bottom, right top;
}こんな感じ



ショートハンド
Android4.4以下ではうまく作動しないため要確認
background: #eee url(“a01.jpg”) no-repeat left top/contain fixed content-box;
.sam28b {
background: center / contain no-repeat url("checkbox.png"), #eee 35% url("s05.jpg");
}checkbox.pngが上
飛んでいく手裏剣
長押しじゃ
.sam30 {
background: #77a;
height: 220px;
width: 220px;
clip-path: polygon(0 0, 0 0, 30% 50%, 0 100%, 0 100%, 50% 70%, 100% 100%, 100% 100%, 70% 50%, 100% 0, 100% 0, 50% 30%);
transition: 2s all ease-in-out;
display: grid;
place-content: center;
&:active {
transform: translateX(100vw) rotate(1800deg);
opacity: 0.5;
}
}mask-imageで切り抜き
SVG タグで切り抜き
切り抜きに使用するclipPath
HTML に直書き
サイズが合わない時は切り抜く要素のサイズに合わせて
clipPath に clipPathUnits=”objectBoundingBox” を追加
<svg style="position: absolute; top: 0; left: 0">
<clipPath id="sam36">
<path d="M 0 0 L 300 0 L 200 200 z"></path>
</clipPath>
</svg>
<svg width="300" height="200" viewBox="0 0 300 200">
<image xlink:href="画像url" width="100%" height="100%" preserveAspectRatio="xMidYMid slice" clip-path="url(#sam36)"></image>
</svg>SVG imgで切り抜き
切り抜きに使用するsvg
-webkit-はなくても良いかも(IE NG)
.sam37 {
width: 240px;
height: 240px;
background: url(背景画像);
-webkit-mask-image: url(クリップsvg);
mask-image: url(クリップsvg);
-webkit-mask-size: contain;
mask-size: contain;
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: center;
mask-position: center;
}書き出し形式
Photo Shop共通 : 最適化 ON、sRGBに変換 ON、インターネット標準 RGB 400 × 400 px
Jpeg




PNG




WebP