WordPress First Step

サーバを準備
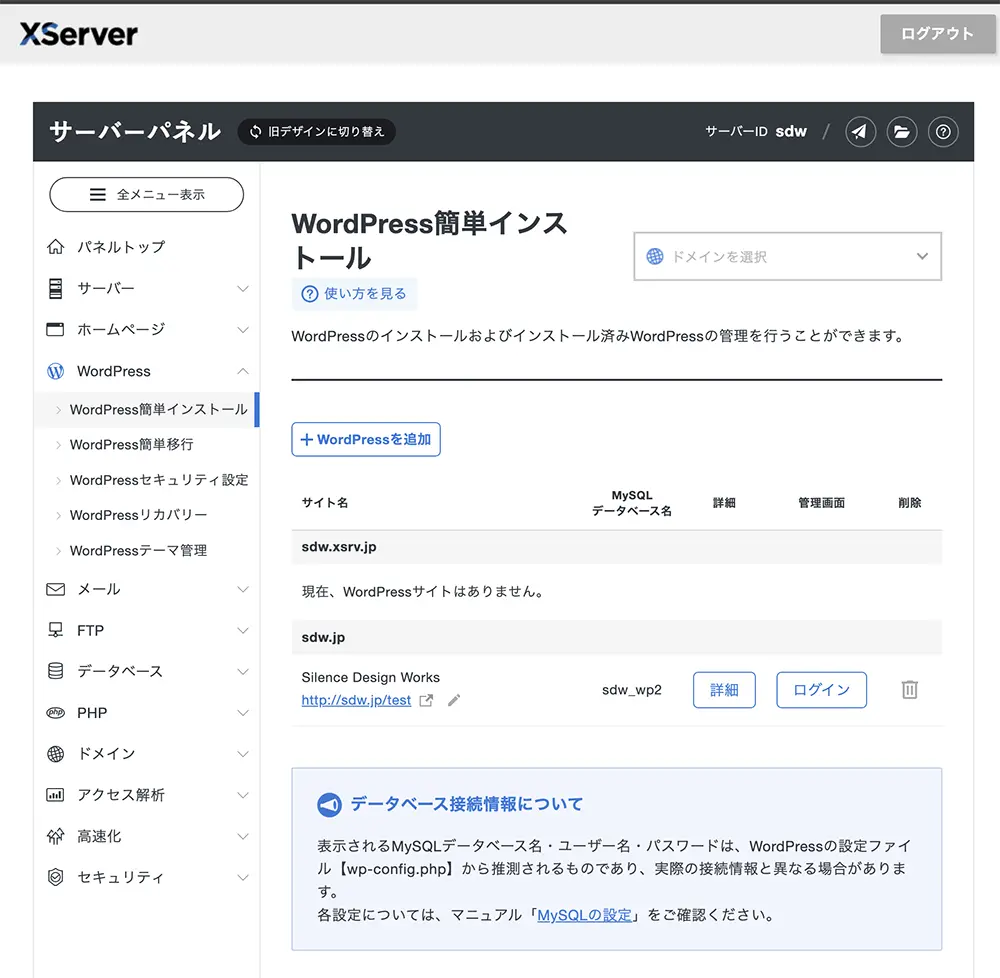
エックスサーバー サーバーパネル にあるWordPressクイックスタートを利用
WordPressの管理画面から必要情報を入力
エックスサーバー : https://www.xserver.ne.jp

WordPressで準備
ログイン後、「ダッシュボード」→「外観」→「テーマ」から「Lightning」を選択
「プラグイン」から必要なプラグインを選択してインストール
Akismet Anti-spam: Spam Protection
ブログをスパムから保護する
Simple Custom CSS and JS
サイトに独自の CSS や JS を追加 コマンドセーブが効くので「ファイルを更新」ボタンを押すよりちょっと進めやすい
arrow
メニュー「ダッシュボード」から「固定ページ」で固定の3コンテンツを作成
・css覚書
・お問合せ(プラグイン : Contact Form 7)
・プライバシーポリシー
Contact Form 7
お問い合わせフォームプラグイン。使いやすい上簡単。すごい
arrow
投稿記事を追加してメニューに紐付け。URLの簡略化も同時に
css / js追加
子テーマで追加編集。Simple Custom CSS and JSの場合はメニュー「ダッシュボード」から「カスタム CSS & JS」で新規CSSを作成。
子テーマにしないとプラグインバージョンアップ時編集箇所が消える可能性あり
Simple Custom CSS and JSを使用しないJS追加時に
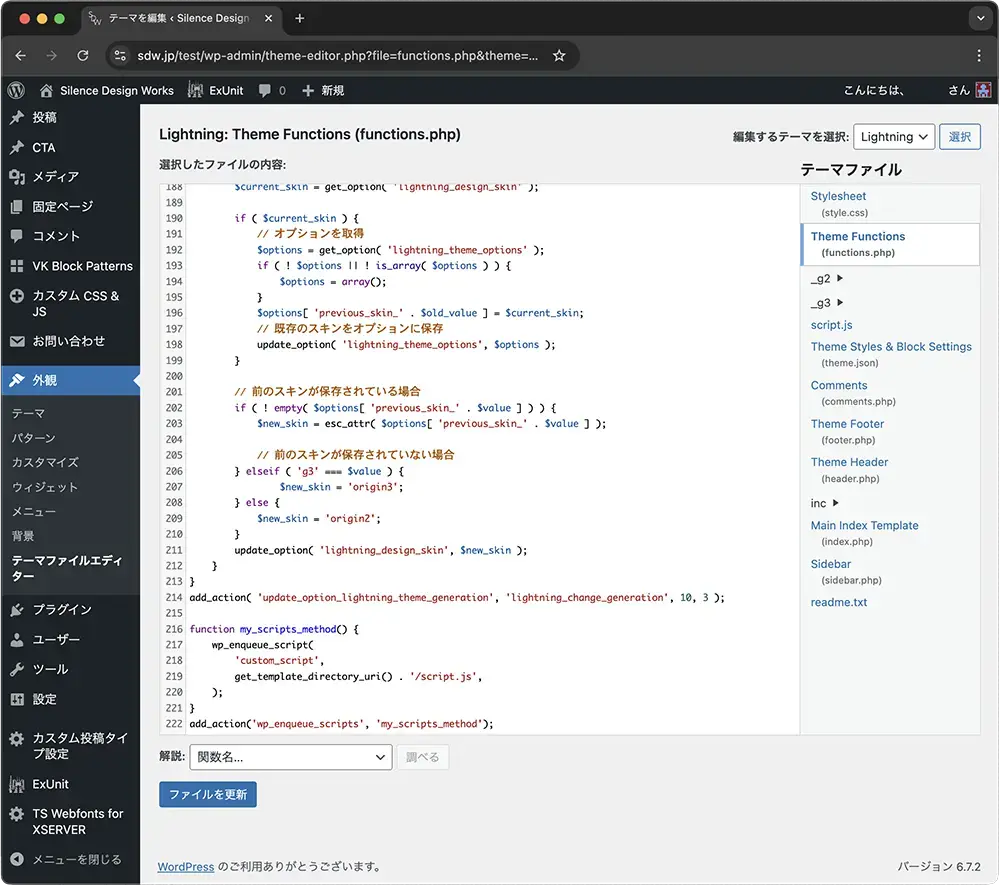
メニュー「ダッシュボード」の「外観」から「テーマファイルエディター」で Theme Functions(functions.php) の最後に
function my_scripts_method() {
wp_enqueue_script(
'custom_script',
get_template_directory_uri() . '/script.js',
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');
を追加

/test/wp-includes/ に 該当の script.js をアップ
jQuery使用の場合は3.xのバージョンのjsが設置されている
arrow
サイトアドレスの変更
https://sdw.jp/test
↓
https://sdw.jp
メニュー「ダッシュボード」から「設定 / 一般」サイトアドレス(URL)を変更
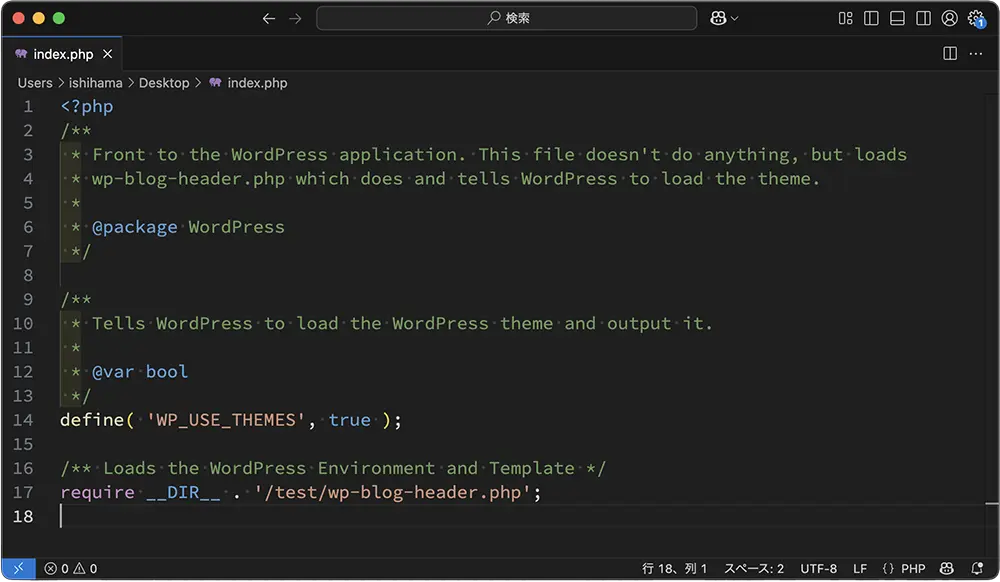
/test/にあるindex.phpをダウンロードして編集
最後にある
修正前: require DIR . ‘/wp-blog-header.php’;
↓
修正後: require DIR . ‘/test/wp-blog-header.php’;
sdw.jp/直下にアップロード
sdw.jp/直下のindex.htmlを消去

arrow
サイトアドレスを変更後、ブラウザ作業で不具合が起こったらブラウザキャッシュをクリア
サーバー側のキャッシュをクリア
WP Super Cache
簡単にサーバーのキャッシュをクリアできる
WP Super Cacheプラグインをインストール
↓
有効化後、設定 > WP Super Cache
↓
簡単タブ「キャッシング利用」オプションを選択
↓
「ステータスを更新」を選択


